昨天發現明明我們用建構函式所new 出來的的物件Paul
沒有設定卻多出來一個屬性 _proto_
而且一展開來看發現好大一包!
這個到底是幹麻的呢
原來這就是在javascript 中的物件「原型」屬性
而什麼又是prototype呢?
我們會發現,只有建構函式中才會有prototype
這兩者又有什麼關係呢
先來觀察一下以下現象
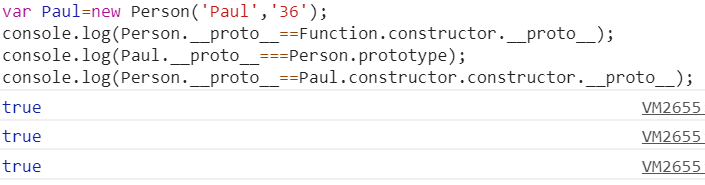
var Paul=new Person('Paul','36');
console.log(Person.__proto__==Function.constructor.__proto__);
console.log(Paul.__proto__===Person.prototype);
console.log(Person.__proto__==Paul.constructor.constructor.__proto__);

沒想到竟然是true,true,true Bingo連線啦!
當然我是故意打對的,畢竟要打錯太簡單了
第一條console.log的內容很直觀
Function 類別的實例 function Person 的屬性
會跟Function的建構函式的屬性相同
第2條就有點不太懂了...疑你說你懂?
那第3條...
沒關係我們一步一步來
先來搞懂prototype 的用法
再來抽絲剝繭
為Person加上一點屬性
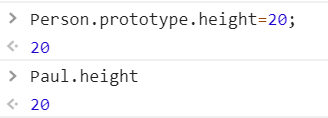
Person.prototype.height=20;
Paul.height
Person.prototype.height=20;
這時會發現
連Paul 也會有這個屬性height !
那那那這時有人就要問了
會不會直接在Person 上加一個屬性,不用在prototype 上加
Paul 就會有了呢?
Person.weight=10;
Paul.weight;
並沒有好嗎
所以我們會知道,如果要改寫繼承屬性
必需改寫爸爸的prototype!
就把爸爸的prototype 呢,當做遺囑就可以了
只有寫在裡面的,才會給兒子!!(咦~)
這樣講有點恐怖餒
那我們繼續來把繼承寫完
來幫助我們了解原型的作用
首先來重寫 Paul
為什麼呢?
因為原本的Paul 只是從Person 創立出來的物件
並沒有指派建構函式
這樣就沒辦法再生不同的孩子了
只能複製人,再去修改複製人的屬性
這樣實在不好用
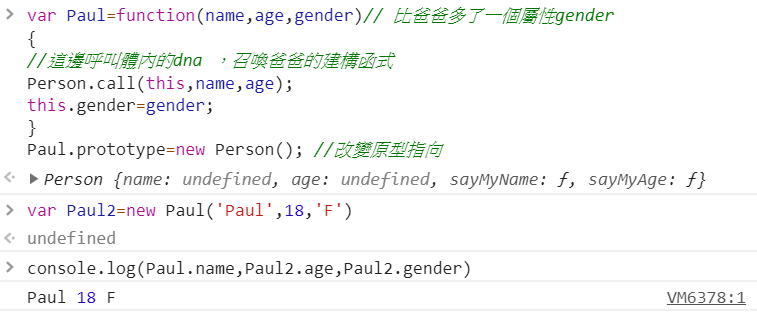
var Paul=function(name,age,gender)// 比爸爸多了一個屬性gender
{
//這邊呼叫體內的dna ,召喚爸爸的建構函式
Person.call(this,name,age);
this.gender=gender;
}
Paul.prototype=new Person(); //改變原型指向

這邊就有2個知識點又出現了!
為什麼要改原型指向?
this 在指什麼東西的?
這邊就要再開始研究物件的原型鏈
到底是怎麼參考的
this 比較大篇,六日再來寫
-----碎碎唸
鐵人賽真不是人幹的 平常上班就很忙了
回家的一點點時間還要寫文章真是困難 @_@
向所有鐵人們致敬
